
Votre boutique en ligne est bien conçue. Vous avez consacré du temps à son optimisation pour que tout y soit intuitif.
Mais pourquoi les visiteurs qui ajoutent des produits à leur panier se font-ils rares ? Il s’agit d’un problème de conversion. Même si vous avez travaillé à faire connaitre votre site e-commerce et à générer du trafic, les conversions vous posent toujours problème.
Il se pourrait que les visiteurs éprouvent des difficultés à naviguer dans votre boutique en ligne en raison de l’absence d’appels à l’action clairs. Peut-être qu’ils ne savent tout simplement pas où cliquer.
Dans cet article, nous étudions certains exemples intéressants de boutiques en ligne qui disposent d’appels à l’action optimisés. Vous serez en mesure de vous en inspirer pour créer les vôtres.
Qu’est-ce qu’un appel à l’action ?
L’appel à l’action, ou « Call to Action (CTA) » en anglais, est l’élément qui indique aux visiteurs quoi faire, où cliquer, et quoi acheter. Il est censé guider vers votre passage à la caisse et permettre de convertir un visiteur en client aussi rapidement que possible.
Parmi les appels à l’action les plus courants en e-commerce, on compte les boutons « Acheter », « Commander », « Ajouter au panier » et « Découvrir ».
Il n’y a pas de règles prédéfinies à suivre pour garantir l’efficacité du style ou de la taille d’un bouton, ou de l’expression qu’il comprend. Il est donc important d’effectuer des tests pour optimiser en fonction de la performance.
Pour vous guider, nous vous présentons les caractéristiques éprouvées d’un appel à l’action efficace.
Créer un appel à l’action efficace : les fondamentaux
Bien que les composants d’un appel à l’action puissent être testés, optimisés et modifiés pendant des années en fonction de l’activité e-commerce, il est important d’avoir une bonne compréhension des techniques qui devraient être utilisées pour concevoir un CTA efficace.
L’urgence augmente les taux de conversion
Quand les cyberconsommateurs sentent qu’une occasion est limitée, ils deviennent généralement plus enclins à acheter.
L’effet d’urgence est toujours utilisé en magasin physique lors des soldes de fin de saison, et le même concept peut être mis en œuvre dans votre site e-commerce.
Par exemple, en affichant les unités restantes en stock sur les pages de produits, ou des expressions comme « Acheter maintenant – en remise jusqu’à minuit », vous pouvez efficacement jouer sur l’effet d’urgence.
Une étude de cas réalisée par l’équipe de ConversionXL a montré que l’ajout de l’effet d’urgence aux pages de produits a permis d’augmenter le taux de conversion de 332 %. C’est une augmentation considérable, quelle que soit l’activité e-commerce.
Testez différentes couleurs
Même s’il n’y a aucune couleur qui garantit entièrement l’augmentation des taux de conversion, il est important que vous réutilisiez une couleur qui trouve écho chez vos visiteurs et qui reflète votre image de marque.
Voici certaines suggestions pour déterminer quelles couleurs utiliser pour votre CTA :
- Laissez de l’espace blanc autour de votre CTA pour qu’il devienne évident de savoir où cliquer
- Assurez-vous que la couleur du CTA contraste avec les couleurs environnantes
- Évitez la surutilisation des couleurs et des animations
Utilisez des boutons conviviaux et des termes simples
Il est bon de vous assurer que votre appel à l’action apparaisse comme un bouton et non comme du simple texte. Même s’il n’est entouré que d’une fine bordure, ce sera tout de même mieux qu’afficher un simple hyperlien. En général, tous les appels à l’action créés dans les thèmes Shopify s’afficheront comme des boutons à part entière.
Un grand nombre d’études et de données montrent que les boutons sont efficaces lorsqu’il s’agit de guider les visiteurs vers le processus de passage à la caisse.
Assurez-vous par ailleurs que le texte compris dans le bouton soit aussi concis et clair que possible.
Astuce : vous pouvez personnaliser le message de votre bouton pour la niche que vous servez. Par exemple, si vous vendez des livres, vous pourriez tester un bouton « Lire maintenant » et mesurer l’impact sur les conversions.
Les images de bannières agissent comme des appels à l’action
Les images de bannières peuvent être utilisées pour mettre en valeur un produit ou une collection. En d’autres termes, elles peuvent aussi servir d’appels à l’action particulièrement persuasifs.
Une étude de l’université de Notre Dame a montré que la première image des diaporamas e-commerce enregistrait 84 % de tous les clics dans les sites e-commerce suivis.
Assurez-vous que votre image de bannière renvoie vers une page de produit ou une page de collection pour rapprocher les visiteurs plus rapidement du passage à la caisse.
Placez votre appel à l’action au-dessus du pli
Tentez de tout garder au-dessus du pli si vous le pouvez. Quand on parle du pli, on fait référence à la limite qui sépare le contenu qui est visualisé directement lors de l’atterrissage sur une page web de celui qu’on découvre lorsqu’on fait défiler la page vers le bas. Tout élément de contenu au-dessus du pli peut donc être visualisé directement par les visiteurs qui découvrent votre boutique en ligne.
En parvenant à capter l’attention des visiteurs au-dessus du pli, il y a de grandes chances que ces derniers continuent à cliquer et à naviguer dans votre site e-commerce.
Exemples d'appels à l'action e-commerce
Passons en revue certaines boutiques en ligne qui s’appuient avec succès sur des appels à l’action efficaces.
CHA YI

Quand on entre dans la boutique en ligne de thés CHA YI, notre regard est naturellement attiré par un appel à l’action écrit en caractères particulièrement grands : « DÉCOUVREZ NOTRE SÉLECTION ».
La section au-dessus du pli rassemble tous les éléments censés guider un nouveau visiteur qui pourrait ne pas avoir d’attentes claires en visitant cette boutique de thés pour la première fois.
Les couleurs foncée et claire utilisées respectivement pour l’appel à l’action et l’incitation incluse dans le sous-titre sont en parfait contraste avec les couleurs de l’image de bannière qui rappelle une ambiance de campagne relaxante en pleine nature.
Annick Levesque

Quand on visite la boutique Annick Levesque, on voit qu’un appel à l’action particulièrement direct, « ACHETER MAINTENANT », est utilisé pour une ligne de produits plutôt innovante à première vue, une gamme de sacs à main avec lumières intégrées.
Ici, c’est le produit qui se vend lui-même grâce à l’aspect pratique qu’il offre, et il est tout à fait logique de tenter de conclure la vente à un stade précoce avec un appel à l’action puissant de ce type.
Charlie Paris

La boutique d’horlogerie française Charlie Paris s’appuie sur une photographie de style de vie attrayante pour séduire et capter l’attention des visiteurs.
Après avoir profité de l’harmonie des couleurs et de l’ambiance chic créée par l’image présentée, on ne peut qu’orienter notre regard vers la droite pour lire ce qui est écrit.
La couleur blanche est utilisée efficacement pour faire ressortir le message transmis et mettre en valeur le bouton « Découvrir ».
Les visiteurs qui apprécieront le style de cette montre seront parfaitement guidés, puisque qu’après s’être immergés dans la photographie, ils liront du haut vers le bas le gros titre, le sous-titre, avant que leur regard ne se pose naturellement sur le bouton découvrir — ce qui devrait déclencher le clic.
SIMBA

Encore une fois dans cet exemple, c’est l’image de bannière particulièrement bien travaillée et la conception élégante au-dessus du pli qui stimulent l’imagination du visiteur.
La couleur bleu ciel utilisée pour l’appel à l’action est très efficace pour capter l’attention et déclencher un clic qui redirige vers une page de produit censée conclure un achat d’un montant conséquent.

Sur la page de produit, un appel à l’action plus direct, « Ajouter au Panier », est affiché dans la même couleur que le précédent pour induire un effet de continuité dans l’esprit du prospect.
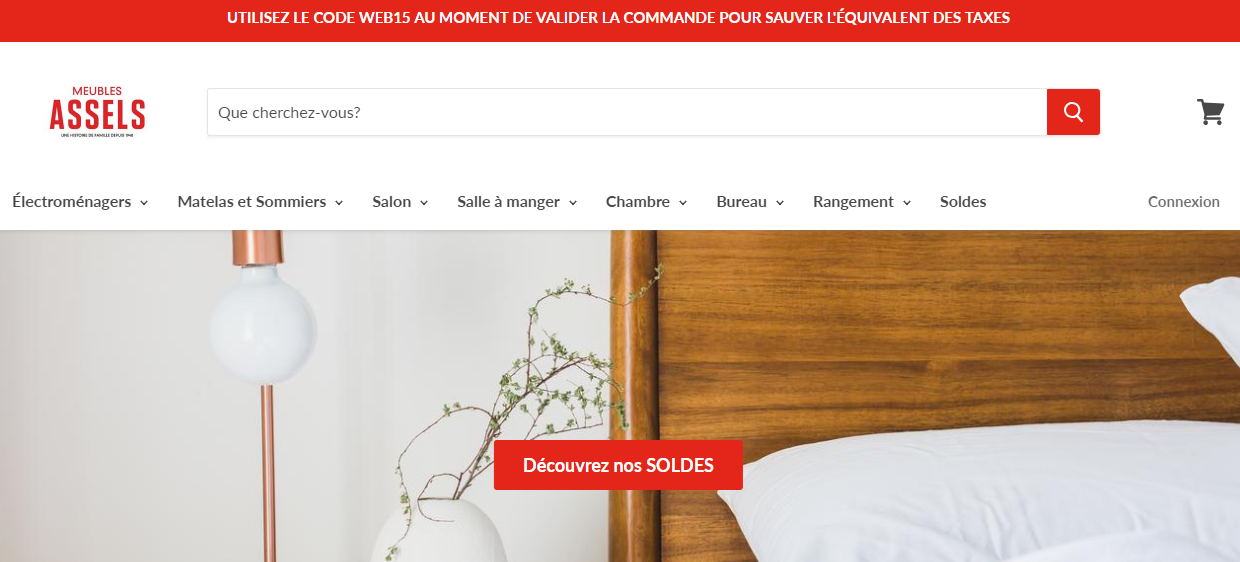
Meubles Assels

La boutique Meubles Assels fait le nécessaire pour mettre efficacement en évidence un bouton rouge « Découvrir nos soldes » au-dessus du pli.
Après avoir passé en revue le menu de navigation plutôt intuitif, le regard ne peut que venir se reposer sur l’appel à l’action placé stratégiquement dans le dernier tiers de l’espace au-dessus du pli.
Même si le visiteur décide de faire défiler vers le bas, il est certain qu’il reviendra cliquer sur le CTA si les articles de la marque l’intéressent — l’appel à l’action aura donc rempli son objectif en l’ayant guidé.
Vêtements Mandala

La boutique Vêtements Mandala joue efficacement sur l’effet d’urgence et le sentiment de rareté que nous avons évoqués.
Des soldes sont organisés pendant 4 jours, donnant droit à 15 % de réduction sur les produits commandés pendant cette fenêtre promotionnelle. En outre, une offre de livraison gratuite est également proposée. Bien évidemment, il faudra jouer sur les dates et les promotions au fur et à mesure pour que le contenu ne devienne pas obsolète.
Tout est fait pour déclencher le clic sur l’appel à l’action, un bouton rectangulaire « Voir la collection » d’une couleur en harmonie avec l’arrière-plan, mais qui reste d’une nuance suffisamment distincte pour ressortir efficacement de l’image de fond.
Franklin

Des couleurs très vives sont utilisées dans la boutique en ligne Franklin. Un bouton « Découvrir » dont la couleur noire et le texte blanc contrastent parfaitement avec l’arrière-plan parvient à attirer efficacement l’attention des visiteurs.
Certaines catégories de produits de la marque sont intelligemment présentées sur l’image de bannière.
En apercevant tous ces éléments et toutes ces informations dans une seule vue, le visiteur est plus enclin à cliquer sur le bouton Découvrir pour explorer les produits vendus dans la boutique en ligne.
Créez vos appels à l’action
Maintenant que nous avons passé en revue certains exemples d’appels à l’action, c’est à votre tour d’appliquer ces conseils pour optimiser les taux de conversion dans votre boutique e-commerce.
Assurez-vous de tester des variantes de couleur, de taille, de message, et plus encore pour identifier les versions qui enregistrent les meilleures performances.
Créez une boutique en ligne dès aujourd'hui !
Bénéficiez d'un essai gratuit de 14 jours, sans engagement.
 Article publié par Aleks Ignjatovic
Article publié par Aleks Ignjatovic
Aleks est la rédactrice en chef du blog de Shopify en français. Elle est responsable du marketing de contenu et de la localisation pour les marchés francophones chez Shopify.
Article original : Tucker Schreiber
Traduction et adaptation : Mehdi Chakir
Vous souhaitez contribuer au blog de Shopify en français ? Lisez nos conseils !
Vous avez des questions à propos de Shopify ?
Envoyez un e-mail à l’adresse suivante et notre équipe d’assistance technique vous répondra en français dès que possible :
assistance@shopify.com
[Read More ...]
No comments:
Post a Comment